-
17-04-2012, 08:36 AM #1
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
Tạo menu load csdl trên template MVC3 razor
như các bạn đã biết.trên trang template của mvc không có file cs kèm theo như web form nên để load dữ liệu ta phải làm theo cách khác.
database:
giờ ta muốn load menu các danh mục sản phẩm từ database và bên trong mỗi thư mục lại có các loại sản phẩm có khóa liên kết với danh mục sản phẩm.Mã:create table DanhMucSanPham( MaDanhMucSanPham int identity(1,1) primary key, TenDanhMucSanPham nvarchar(50) not null, MoTaTenDanhMucSanPham varchar(50), ) go create table LoaiSanpham( MaLoaiSanPham int identity(1,1) primary key, MaDanhMucSanPham int references DanhMucSanPham(MaDanhMucSanPham) not null, TenLoaiSanPham nvarchar(50) not null, MoTaTenloaiSanPham varchar(50), )
models cho template có cấu trúc khác với các model cho controllers
controllers? template thì làm gì có controllers [IMG]images/smilies/smile.png[/IMG]Mã:public class Template { public static List<DanhMucSanPham> danhmucsanpham = load_dmsp(); public static List<LoaiSanpham> loaisanpham = load_lsp(); static List<DanhMucSanPham> load_dmsp() { KanTasEntities db = new KanTasEntities(); var data = (from d in db.DanhMucSanPham select d).ToList(); if (data.Count>0) { return data; } return null; } static List<LoaiSanpham> load_lsp() { KanTasEntities db = new KanTasEntities(); var data = (from d in db.LoaiSanpham select d).ToList(); if (data.Count > 0) { return data; } return null; } }
Views ->Shared-> _Template.cshtml
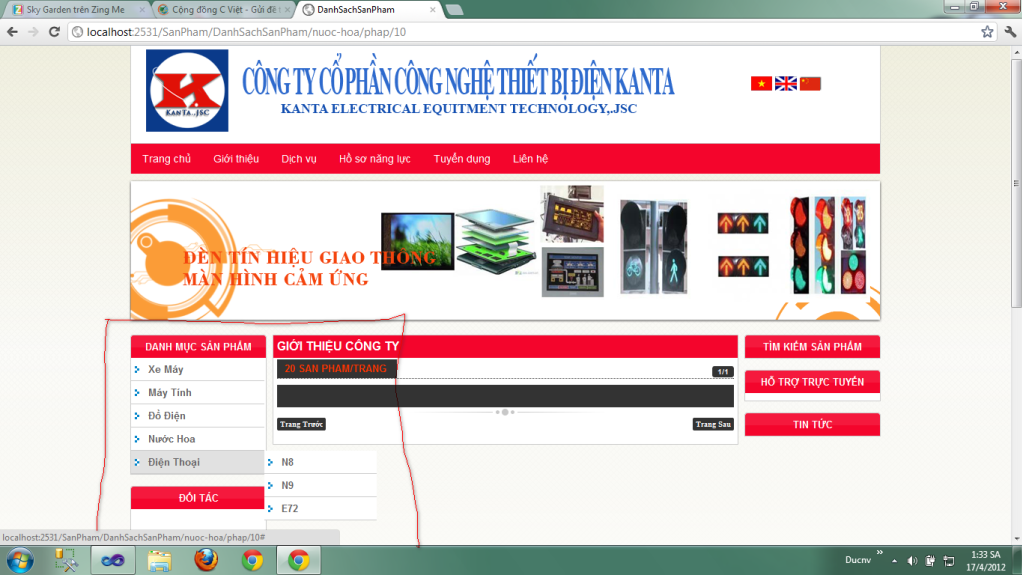
ảnh demoMã:@using Kanta.Models <!DOCTYPE html> <html> <head> ... ... <ul id="nav"> @if(Template.danhmucsanpham!=null) { foreach (var item1 in Template.danhmucsanpham) { <li><a href="#">@item1.TenDanhMucSanPham</a> @if (Template.loaisanpham != null) { <ul> @foreach (var item2 in Template.loaisanpham) { if (item2.MaDanhMucSanPham == item1.MaDanhMucSanPham) { <li>@Html.RouteLink(item2.TenLoaiSanPham, "SanPham", new {controller="SanPham", Action="DanhSachSanPham", dmsp =item2.DanhMucSanPham.MoTaTenDanhMucSanPham, lsp=item2.MoTaTenloaiSanPham, id=item2.MaLoaiSanPham})</li> } } </ul> } </li> } } </ul> ...

View more random threads:
- Hướng dẫn quản lý Transaction(giao tác) trong C#
- Hướng dẫn làm animation đa hướng và nhiều trạng thái cho Sprite bằng XNA
- Cần giải thích về đoạn mã giả (thuật toán tìm kiếm Fringe Search)
- Kĩ thuật Reflection trong lập trình C# với .Net
- hoán vị n số nguyên trong lập trình C#?
- Cách chạy project dự án ASP.NET trên máy khác
- Công cụ quản lý code trong 1 dự án phần mềm.
- Gửi và nhận dữ liệu đơn giản với TcpClient và TcpListener.
- Đóng gói phần mềm + SQL 2k5 + .Net!! Với Setup Factory 9.0. Have fun!!
- (Video) Hướng dẫn học C# quay bởi hacker anhdiepmmkl
-
17-04-2012, 08:52 AM #2
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
ưu điểm của dùng model static này là việc load menu giống như session vậy.load một lần nếu ta chưa thoát hẳn một tiến trình(tắt hết các tab trang đó).vậy sẽ giúp cho việc truy xuất tới csdl ít đi
nhược điểm là nếu bạn vừa add thêm một danh mục thì nó sẽ không update ngay mà khi người dùng thoát hết vào lại mới update.
cách thứ 2 là bạn dùng jquery hoặc ajax load jones đến một controllers nào đó để load dữ liệu.nhưng thao tác trên javascrip chắc hẳn sẽ khó sử lý hơn rồi.
ai có ý kiến gì góp ý nha!thank
đã có một cách khác tối ưu hơn hẳn cách trên rồi.dùng PartialPage.
demo
- controler
trang view _profileMã:[ChildActionOnly]//muon goi tu view sang controll thi phai co cai nay nhe.dung them [httpget] vao nhe public ActionResult ViewProfile(String ac) { if (ac != null) { RecruitmentEntities db = new RecruitmentEntities(); var data = (from d1 in db.Profile join d2 in db.Account on d1.IDAcount equals d2.IDAcount where d2.NameAcc.Equals(ac) select d1).ToList(); if (data.Count > 0) { ViewBag.data = data[0]; return PartialView("_Profile"); } ViewBag.mess = "Không tìm thấy thông tin tài khoản này"; return View("Error"); } return View("Error"); }
bên template gọiMã:<div> @if(ViewBag.data!=null) { @:Name: @ViewBag.data.Name @:Age: @ViewBag.data.Age @:Brithday: @ViewBag.data.Brithday @:Phone: @ViewBag.data.Phone @:Address @ViewBag.data.Address @:Email: @ViewBag.data.Email @:Sex: @ViewBag.data.Sex } </div>
view template
Mã:@Html.Action("ViewProfile","Partial",new{ac =Session["Login"].ToString()})
-
22-08-2012, 01:44 PM #3
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
Bạn có thể Demo được không?
Có Demo sẽ dễ hiểu hơn.
-
26-08-2012, 06:29 PM #4
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
bạn nào demo di. mình cũng đang bí chỗ này. load ra cái menu da cấp thì càng tốt [IMG]images/smilies/2.gif[/IMG]
-
26-08-2012, 06:33 PM #5
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
thấy cách các bác làm khá hay, em cũng đang học MVC3, bác có demo post lên cho anh em cùng vọc nha.
-
27-08-2012, 09:57 AM #6
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
share: _Layout.cshtml (template)
Code:
controller: HomeController.csMã:<div id="conten"> @Html.Action("Menu","Home") @*hoặc @{Html.RenderAction("Menu","Home");}*@ @this.RenderBody() </div>
Code:
Mã:[ChildActionOnly]//muon goi tu view sang controll thi phai co cai nay nhe.dung them [httpget] vao nhe public ActionResult Menu() { CMSEntities db = new CMSEntities(); List<Menu> menu= db.Menus..ToList(); return this.PartialView("_Menu", menu); }
-
29-08-2012, 03:53 PM #7
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
bạn ơi thế mình muốn load menu 2 tầng hoặc hơn thì mình làm như thế nào ? Gửi bởi ducnv_b01048
Gửi bởi ducnv_b01048
-
08-09-2012, 12:52 PM #8
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
mình chỉ gợi ý bạn được thôi.chứ không có thời gian làm demo được.tại bận quá
bạn tạo db menu.vd
id | ten | id_parent
1 | lv1 | null
2 | lv2 | 1
2 | lv2 | 1
bạn lấy dữ liệu của nó ra mà forech thôi.còn lại là thuật toán.mình chắc bạn sẽ nghĩ được [IMG]images/smilies/1.gif[/IMG]
-
30-10-2012, 01:28 PM #9
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
bạn có thể chỉ mình cách gọi controller từ menu động gọi từ database không
đây là nội dung: http://diendan.congdongcviet.com/sho...d.php?t=156685
-
09-03-2013, 03:02 PM #10
 Junior Member
Junior Member
- Ngày tham gia
- Sep 2015
- Bài viết
- 0
Bạn chủ topic có thể hướng dẫn đầy đủ, chi tiết hơn chút được không. Tại mình mới tìm hiểu MVC 3 nên chưa hiểu làm. Có demo đính kèm thì hay biết mấy. Thanks
Chào mừng đến với Diễn đàn lập trình - Cộng đồng lập trình.
Kết quả 1 đến 10 của 12



 Trả lời kèm Trích dẫn
Trả lời kèm Trích dẫn





Với sự đa dạng và phong phú về mẫu mã và giá cả, choxeonline.vn hứa hẹn sẽ là địa chỉ tin cậy cho những ai đang tìm kiếm chiếc xe ô tô ưng ý. Từ những mẫu xe hạng sang đến những chiếc xe gia đình...
Khám Phá Đa Dạng Sản Phẩm Xe Ô Tô...